GSoC-23 Week 3-4 | Finalizing Account Moderation tool & Adding Report Moderation Tool #4
2023-06-30
Hello world,
This is my fourth blog post and a continuation to my previous blog posts for Google Summer of Code 2023 under KDE.
In this blog, I will be sharing my experiences during the 3rd and 4th weeks of GSoC'23.
Week 3 | Finalizing Account Moderation tool
In my previous blog post, I mentioned that I had worked on implementing the initial page of the Account Moderation Tool in the first two weeks. This week, I began implementing the MainAccountToolPage.qml which serves as the main page of the tool where moderators can view admin-level details and take actions against an account.
I started by parsing the API response JSON and implementing all the necessary models and methods in the cpp backend. The most interesting part while implementing the backend code was determining the API call for POST request. Initially, I was considering writing separate methods for each endpoint but after going through the source code of Tokodon, I noticed how cleverly Tokodon implements hash maps to handle different endpoints for a POST request. So I went with a similar implementation for my tool.
Next was implementing the QML front-end. As I am relatively new to writing QML and working with Kirigami frameworks, this part was rather more challenging. Fortunately, I have been a plasma user for a long time, so whenever I got stuck, I would refer to other KDE application’s source code or ask my mentor to help me out.
Finally, after lots of refactoring and code reviews, the maintainers approved my MR, and it got successfully merged into the master branch 😮💨.
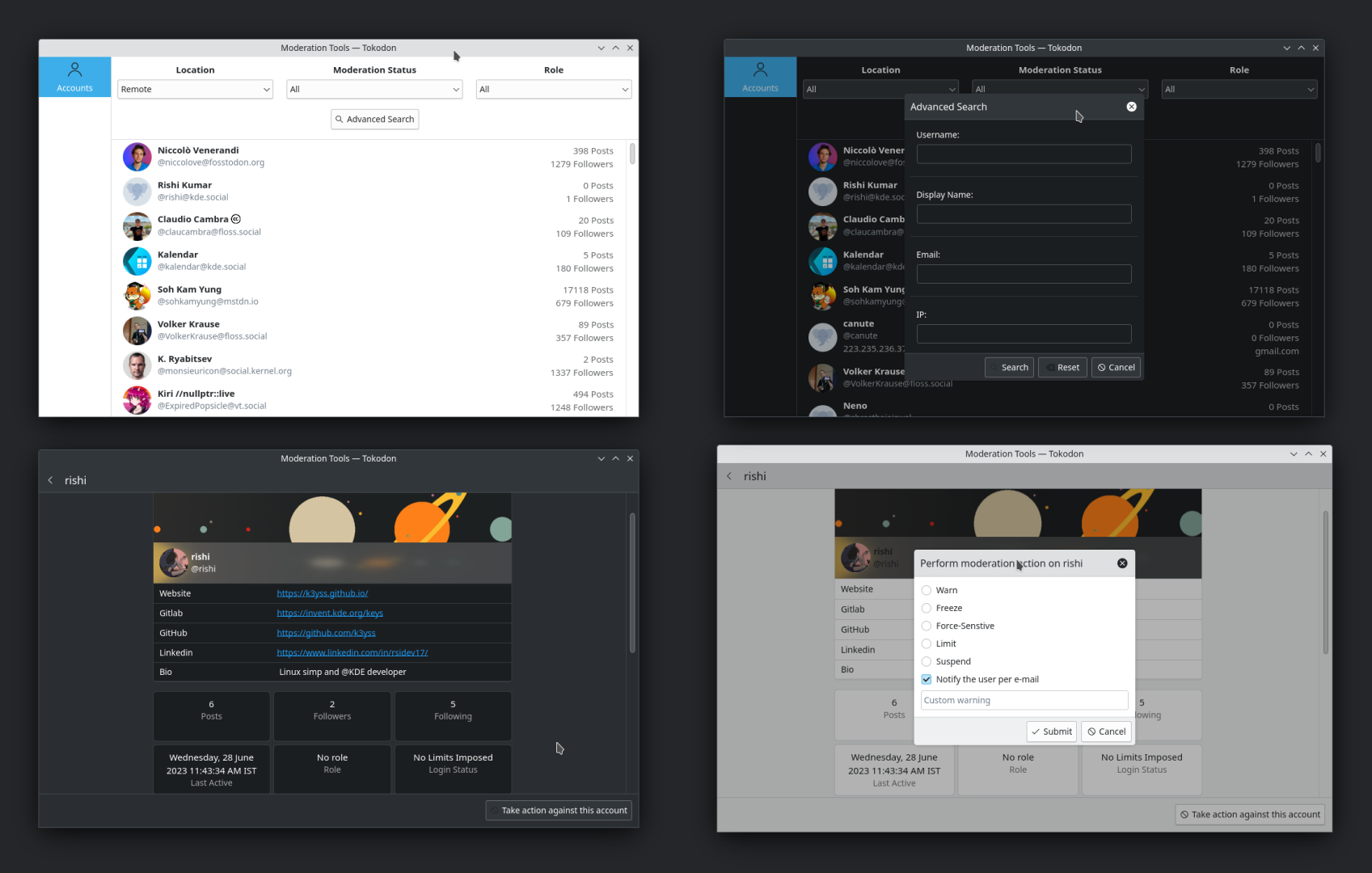
Images of implemented account moderation tool.

Week 4 | Adding the initial page of the Report Moderation tool
In the fourth week, I started with the implementation of the Report Moderation tool into the codebase. As I had already implemented the Account Moderation tool, I expected things to be similar this time. I started with implementing cpp backend first, the only difference this time was using the Post class to parse the reported status. Using Post class to parse the reported status was a bit tricky to figure out as I had initially thought of writing individual methods for each parameter in ReportInfo class which would have been inefficient.
On the QML side, things didn’t go as smoothly this time. I faced many binding and polish loops while laying out the content, which were very tricky to solve. The QML error logs didn’t point to any specific line number or code block so I had to fix them by isolating individual blocks of code and debugging them individually.
By the end of the 4th week, I was able to implement the initial page of The Report Moderation tool. The MR is still under review and you can track it here
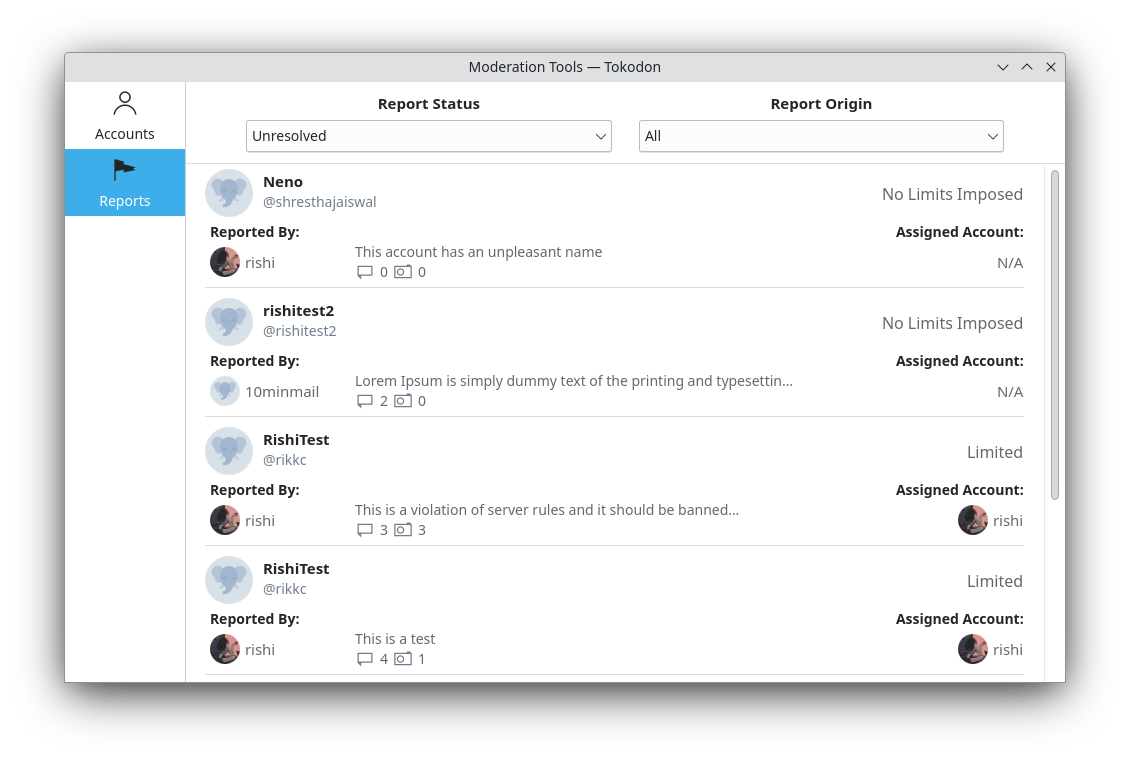
Image of the implemented initial page of the Report Moderation Tool.

I will be writing regular blog posts on my website. You can read my previous blog-posts and follow my progress here